The problem
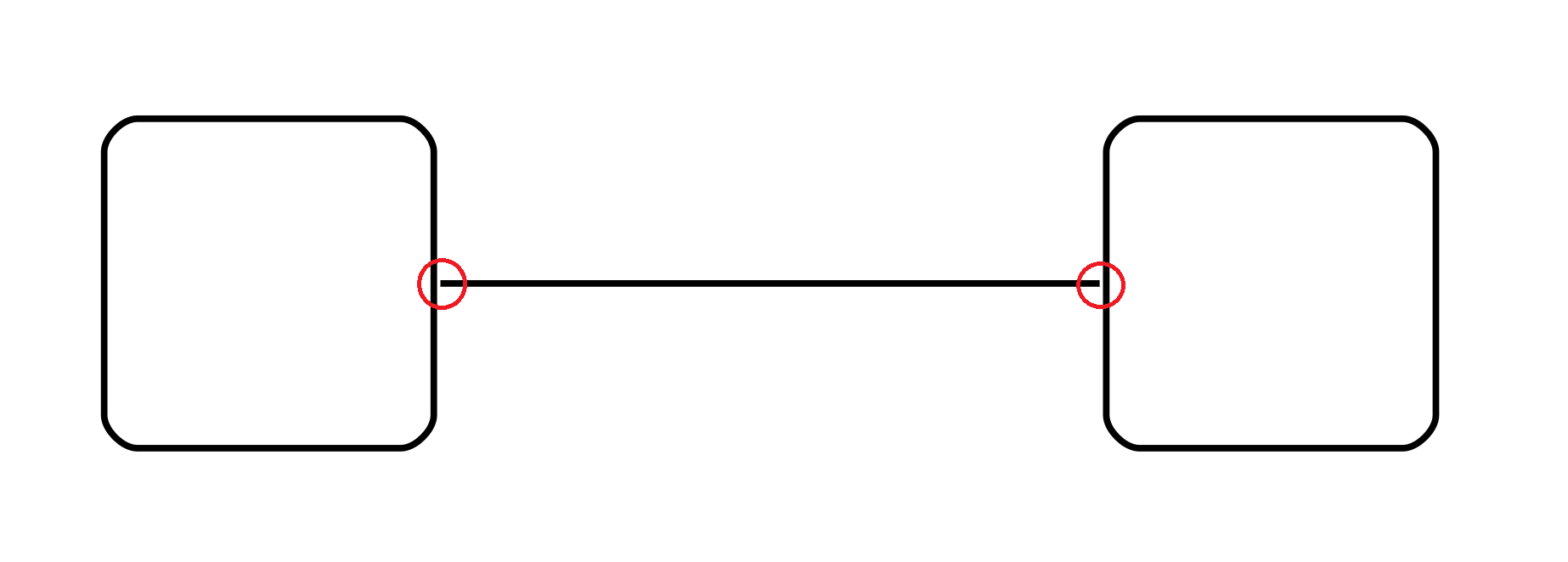
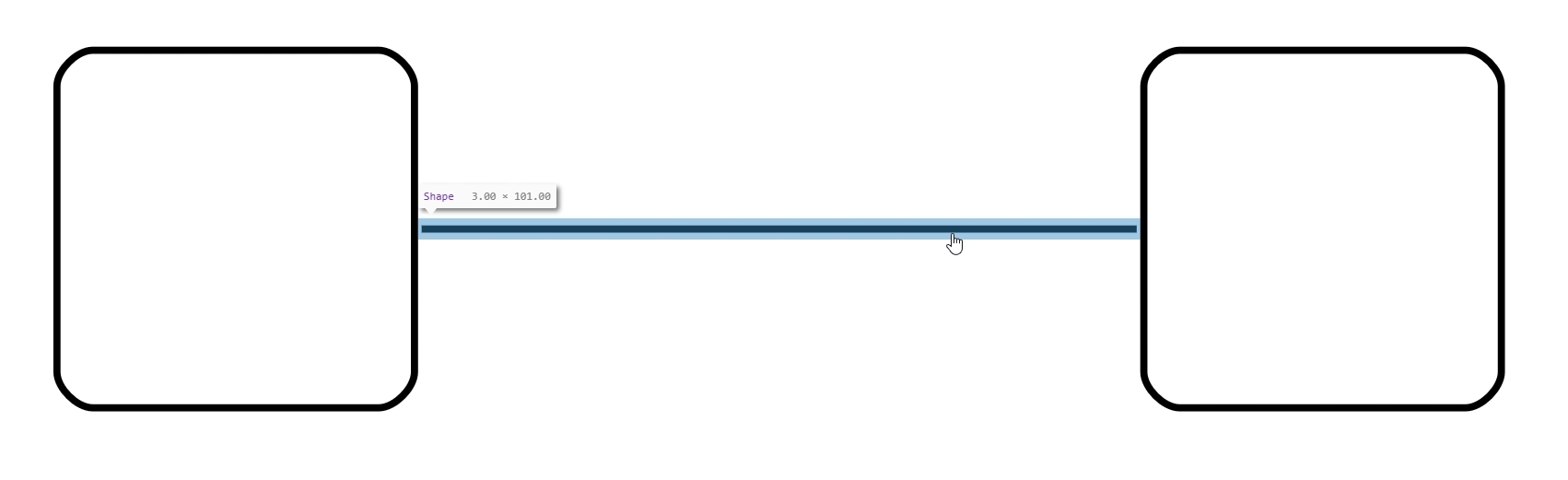
While working on a node template in GoJS, I encountered an unexpected issue when using a Shape element with the figure 'LineH'. I noticed that there were strange gaps, preventing other shapes from aligning correctly.
import * as go from "gojs";
const $ = go.GraphObject.make;
const rectangleShape = () =>
$(go.Shape, "RoundedRectangle", {
fill: null,
width: 50,
height: 50,
});
const lineShape = () => $(go.Shape, "LineH", { width: 100, height: 2 });
export const nodeTemplate = () =>
$(
go.Node,
go.Node.Horizontal,
rectangleShape(),
lineShape(),
rectangleShape()
);

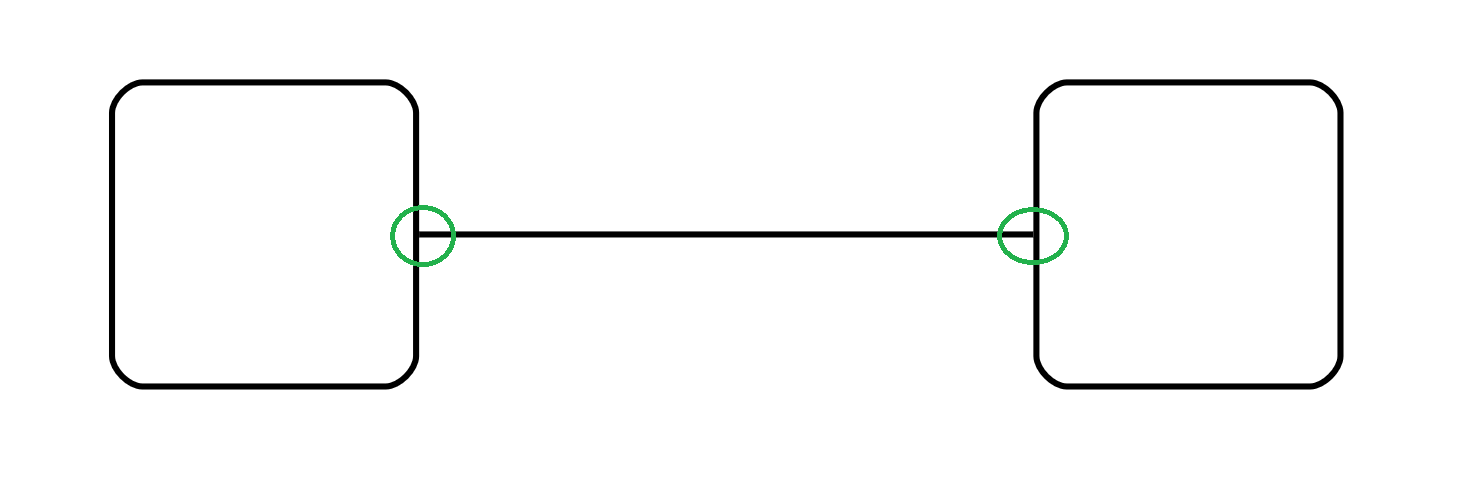
After investigating with our debugging tools, I discovered that an unwanted margin existed on both the left and right sides of the line.

Debugging the Issue
Initially, I tried adjusting the stroke width and other properties, hoping to eliminate the spacing issue. However, despite my efforts, the gaps remained. It took me some time to identify the root cause, but the solution turned out to be much simpler than expected.
The Cause: strokeCap property
The problem stemmed from the strokeCap property, which determines how the ends of a stroke line are rendered. By default, this property is set to 'butt', which was causing the unwanted margins around the line.
The Solution
To resolve this issue, simply set the strokeCap property to 'square'. This change removes the unintended margins and allows the shapes to align correctly.
const lineShape = () =>
$(go.Shape, "LineH", { width: 100, height: 2, strokeCap: "square" });
After making this change, the gaps disappeared, and the alignment issues were fixed.

Additional Considerations
This issue is not exclusive to the 'LineH' figure. Any shape defined using geometry in GoJS may exhibit similar behavior if strokeCap is set to its default value. Therefore, when working with custom geometries, it is worth keeping this property in mind to avoid unexpected margins.